7 UI Design Resources for iPhone Developers
There are plenty of different places to get a mobile application designed. The problem is that they’re quite expensive. You might be able to figure out how to create your own, but it will probably look very basic. Instead, a good mobile application development software can make it even easier, so that you can build great looking apps all by yourself.
The Mobile design Starter Kit includes all the themes and scenarios you need to build whatever app you want. There are customizable and standard files that allow you to sell or offer anything you want through the kit. Everything is there, so once you spend the money, you can create as many mobile apps as you want – and even sell the apps if this is your thing.
With the great significance of the large screen on the iPhone / iPod Touch, the graphical interfaces of iPhone apps are more important than on other mobile platforms. In this post, we’ve rounded up several tutorials, links, and resources that you can use in your iPhone user interface design process.
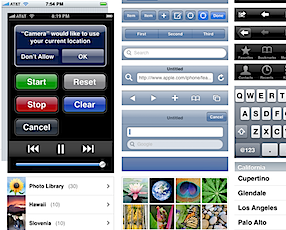
iPhone GUI PSD (Photoshop file)

teehan+lax – an interactive user interface design agency – has put together a solid Photoshop file (PSD) containing all of the main iPhone UI widgets. It’s a whopping 6 megabytes and includes everything from scrolling lists to the keyboard, labels, browser bars, play controls, phone keypad, and more.
This file is awesome if you want to put together some mock designs for your app. Even if you’re not an iPhone app developer yourself, you could use this to spec out your app before passing it to a developer.. giving you more control over the result.
320480.com has an alternative iPhone interface PSD file for download, if you want some variety.
iPhone GUI stencil for Omnigraffle

Patrick Crowley has put together the “ultimate stencil” for people designing iPhone interfaces. It’s not for Photoshop like those above, but for Omnigraffle – a popular layout / mocking app on OS X.
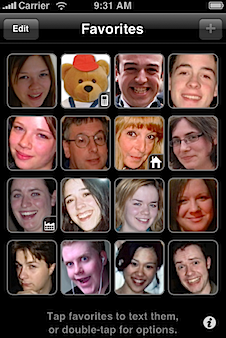
Favorites UI Design Walkthrough

Favorites is an iPhone application by Matt Legend Gemmell that gives you “virtual speed-dial” for calls, SMS and e-mail. He’s put together an article where he details how to designed the user interface for the application.
You’ll want a mug of coffee to hand before reading this article, it’s really, really long, but it’s also really good and packed full of screenshots and examples. Favorites is a very polished app and Matt spills the beans on how he got it that way (of course, some people in the comments section disagree, but that’s also worth reading). An essential read unless you’re dead confident about getting the UI just right in your own apps.
iPhone-Likeness

Legendary Mac blogger John Gruber has written an essay defining how iPhone applications should be as “iPhone-like” as possible. He brings up some quick and effective tips and tactics you can use to organize your app.
Edward Tufte on iPhone interface design
Edward Tufte (pronounced “tufty”) is almost considered a god in the field of information design and presentation. Quite early on in the iPhone’s life, he put together an interesting video with some thoughts on iPhone interface design. Edward Tufte is well worth paying attention to, because even though his ideas are radical, they work and they’re ultimately quite simple. Show information, not glitz.
iPhone and the Dog Ears User Experience Model
If we can make a user experience where things don’t come to a slamming, smashing, halt but instead move and fade as lyrically as a dancer, we’ve just added something to their life.
Back in the early iPhone days of 2007, Kathy Sierra noted how the iPhone provides the user with a soft, “flowing” experience. She elaborates on why this is useful. You need to make sure you’re using these concepts in your app.
5 iPhone UI Design Tips
Five version quick iPhone UI design tips from Sheehan Alam.







One more for you… Iphone wireframe and UI slides for making quick mockups:
https://www.slideshare.net/graiz/wireframe-parts-iphone-interface-design-presentation
Very nice collection.
This is a useful list, have you reviewed the apps for Google’s Android?
These are wonderful, just wish I had an iPhone.
Another resource for iRise users is the iPhone SimDK for iRise from OneSpring. Gather the right requirements the first time.
any blackberry related stuff here? i heard the storm is pretty good too ??
For easy prototyping, use Fireworks and some PHP/jquery, see the clickable mockup directly on you iPhone, read more about it here: https://unitid.nl/2009/04/prototyping-for-the-iphone-using-fireworks-cs3/
Hey, don’t forget the humble Moleskine sketchbook as a great tool for sketching ideas down quickly. And if you own an iPhone UI Stencil it fits really well within the gridded sketchbook. Check out my blog post on the subject : https://blog.lyraspace.com/2010/02/12/using-your-moleskine-for-iphone-ui-design/
Hey,
For interactive iPhone prototyping you should also check out FlairBuilder.
Cheers,
Cristian