Simulating Native Apps In iPhone Simulator For Better Demo Videos

As described in this article, the iPhone Simulator combined with screen capture software provide an easy way to record a demo video for your app.
However, if a key part of your app involves launching the Maps application to obtain directions or other native functionality like launching a YouTube video, the iPhone Simulator alone will fall short.
In this tutorial, you will learn how to emulate native apps in iPhone Simulator.
Background and Process
Applications such as Where To? and iGarageSale provide directions to specific locations by launching the Maps application. This is done by calling openURL: in UIApplication with an https://maps.google.com/… URL. The iPhone has a built-in custom URL handler for Google Maps URLs, so when the app is run on an iPhone, the Maps application is launched.
However, when the app is run on iPhone Simulator, Safari is launched and a standard Google Maps webpage is loaded. A similar effect can be accomplished in iPhone Simulator by creating a mock Maps application that uses screen shots taken from the native Maps application on the iPhone.
Outline
Creating and using a mock application involves three steps:
- Capture screen shots from the native application on the device.
- Download a mock application from GitHub and customize it.
- Create a demo build of your application to launch the mock application instead of the native one.
Capture Screen Shots of the Native Application
For every screen shot of the native app that you would like, tap the home button and the lock buttons simultaneously. The screen will flash indicating that a screen shot has been taken. For an added bonus, take a screen shot as the native app immediately as it is launching. This will serve as the Default.png file for your mock application. Then, sync your iPhone with iPhoto to download the screen shots taken.
Download The Native App Simulator Package from GitHub and Customize It
Step 1: Download the Native App Simulator package from GitHub
Either download a zip or clone the Native App Simulator repo by by opening a Terminal window and typing:
git clone git://github.com/performantdesign/NativeAppSimulator.git
There are two Xcode projects provided, MockApplicationLauncher and MockMaps. MockApplicationLauncher provides an example of how to launch your mock native application through a demo build and a custom URL handler. MockMaps is an example mock native application that displays the screen shots you’ll capture.
Step 2: Add screen shots to mock applications

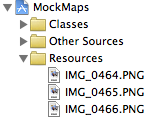
Open the MockMaps application in Xcode. Copy the screen shots into your mock applications Resources folder as shown. If you captured the startup screen, be sure to rename it to Default.png before adding.
Step 3: Update DemoSequence.plist with references to the screen shots
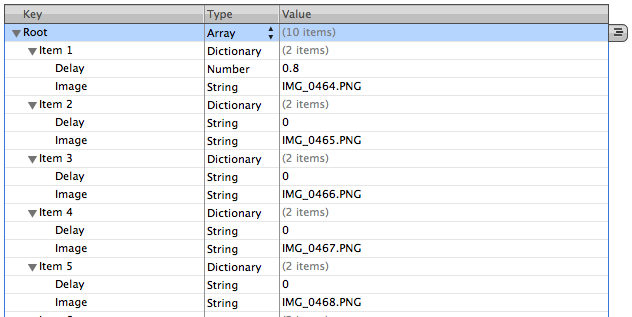
Edit DemoSequence.plist. The property list file consists of an array of dictionaries, with each dictionary representing a screen shot in sequence. The dictionary should contain two key/value pairs – a number with a key of Delay and a string with a key of Image. If Delay is 0, you will advance to the next screen shot by tapping on the screen. If Delay is greater than 0, the screen shot will automatically advance after the number of seconds denoted. This is useful for showing a time delayed Loading… sequence.

Step 4: (optional) Add an icon and bundle display name to match the native app
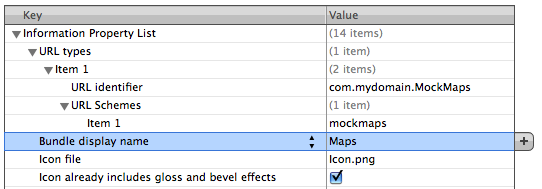
If the home screen is displayed as part of your demo, you want to make sure your mock application has an appropriate display name and title. Edit the Info.plist file to set the appropriate values. You can grab the Icon.png for the application you are emulating from the SimFinger fake apps repository.

Create a Demo Build of Your Application
The example MockMaps application provided handles custom URL’s with a scheme of mockmaps:. A demo build of your application will be created that will launch the mock application instead of the native application. An #ifdef will be used to detect a demo build to launch the mock application instead. This technique is outlined in the MockApplicationLauncher project provided on Github.
- (IBAction)getDirectionsTapped {
NSString *urlToLaunch;
#ifdef DEMO
urlToLaunch = @"mockmaps://localhost/";
#else
urlToLaunch = @"https://maps.google.com/maps?saddr=20807+Stevens+Creek+Blvd,+Cupertino,+CA&daddr=22350+Homestead+Rd,+Cupertino,+CA";
#endif
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlToLaunch]];
}
End Result
Here is a brief video demonstrating the final effect produced by using the two example apps detailed above:






I found another use for this general approach and concept. For some demos recently I’ve had a need to show “searching in the app store” from the Simulator. By setting up a script ahead of time and the right screen shots, you can effectively emulate searching in the App Store in the Simulator.