Optimizing WordPress for iPhone – Part 1
In recent months we have seen more and more people accessing the internet through mobile devices: for most cell phones, but also PDAs, Blackberry, tablet PCs etc. According to most analysts connections from mobile devices will increase strongly during this period. For this reason, the design of sites accessible from mobile devices is becoming increasingly important and is not a very easy solution: we are faced with a great variety of devices with display size, compatibility with markup languages, plugins (flash and java supported or not) and coupled operating systems/browsers.
With this article we will see two interesting plugins for WordPress: WPtouch and the new Onswipe that will solve each problem, in fact these extensions are created to be able to view a site even on non-PC devices.
WPtouch
WPtouch is a plugin able to modify the graphical user interface of our blog when viewed from a smartphone equipped with iOS or Android: Pages will be changed so the blog to look perfectly on an iPhone, complete with a custom menu, custom module research, home button in the header and a button to switch to Classic View. The plugin provides a simple and elegant administration panel. With this plugin you can see a preview of the version of WPtouch directly from your PC.
To see the results obtained by configuring the plugin we need to have a mobile device. To overcome this problem, however, we can simulate the display of a website on the iPhone with a Firefox extension called User Agent Switcher, which will fool the site that we opened it with the iPhone and then, if available, will show its mobile version. With this extension we will always see the site exactly as you would see it on mobile phones (eg on iPhone with the Safari browser), but in any case it allows us to do a check on the operation before you try it with the phone itself.
Now we need to configure WPtouch. We need to enter in the admin section of our website: in the left column select Plugins->Add New->Upload media->Choose the file you downloaded and click “Install now”. Enter the credentials to access, via a remote FTP client, to upload files to the site.
Alternatively, we can do it by hand: unzip the package and upload the plugin folder with a FTP client in /wp-content/plugins. Once installed, the plugin need to be activated: to do so click Activate next to the WPtouch in the plugin list. You may find the link of the plugin in the left column under “Settings”. All the settings for the plugin can be seen in the next screen:
- General settings;
- Advanced options;
- Options for push notifications (you need a key to activate Prowl API);
- Options style and colors;
- List of default icons and custom;
- Elements menu pages and icons;
- Adsense, statistics and custom code;
List of compatible WPtouch plugins.
Among the general settings we can choose the default language for the WPtouch plugin (or you can leave the automatic detection), the page to be displayed by default when you log on with a mobile device, the list of categories to exclude (by inserting the corresponding IDs separated by commas) tags to exclude or text alignment.
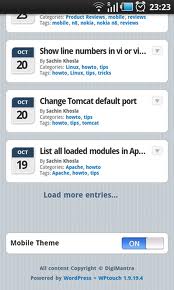
In addition we can choose how to set up a list of posts: with the calendar icon, or an image with no icons or preview, but only the post. In the next three figures we can see the list of posts with the calendar icon with an image taken randomly from the /wp-content/plugins/wptouch/images folder.
We can choose to display, for each post, the title, author name, category, tags, and any piece of article as a preview (below there will be a link to continue reading the post). Finally we can put a message in the footer of pages. By default we have “All Content Copyright” followed by the name of the site.
Under the advanced settings we can choose what to display in the header when you click on the button at the top right. You can add categories, tags and other elements.






 iPhone how to
iPhone how to 